 10:00 - 20:00, пн - пт
10:00 - 20:00, пн - птКак сделать сайт мобильным
admin Feb 17, 2015
| Интернет-трафик, 2014 год | |||
| ПК | Смартфоны | Планшеты | |
|---|---|---|---|
| Хорватия | 79% | 18% | 3% |
| Польша | 89% | 8% | 3% |
| Россия | 91% | 4% | 5% |
| Беларусь | 94% | 4% | 2% |
| Украина | 95% | 3% | 2% |
Доля мобильных устройств в российском интернет-трафике постоянно растет и в 2014 году уже достигла 9% по данным компании Gemius.

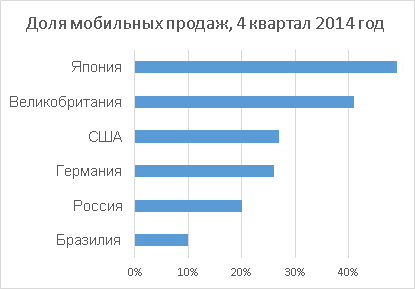
По данным компании Criteo в 4-м квартале 2014 года доля мобильных продаж в России составила 20% от всех онлайновых розничных продаж.
Согласно информации от Liveinternet, количество выходов в интернет с помощью смартфонов и планшетов составляет 51% от общего количества посетителей.
Другими словами, тенденция по увеличению мобильного трафика существует и поэтому уже сегодня большинству компаний стоит задуматься об оптимизации своих сайтов для мобильных пользователей. Тем более, что это можно сделать малой кровью - достаточно быстро и не очень дорого.
К тому же поисковая система Google не так давно уведомила владельцев сайтов, что будет понижать в мобильной выдачи ресурсы, недружественные к мобильным устройствам.
Что такое мобильный сайт
Сделать свой ресурс дружественным к смартфонам и планшетам можно двумя способами:
-
Адаптивный дизайн. В этом случае как на обычные персональные компьютеры и ноутбуки, так и на мобильные устройства подается один и тот же HTML-код, который отображается по-разному при помощи каскадных стилей (CSS). Иначе говоря, веб-сервер всем отправляет одни и те же html и css-файлы, но в css-файлах содержится информация о там, как должен отображаться контент в зависимости от того, куда он попадает - на ПК или на смартфоны.
Google рекомендует использовать именно этот вариант адаптации сайта.
-
Мобильная версия сайта. Эта практически отдельный сайт, специально оптимизированный для переносных устройств. Как правило, это сильно упрощенная версия основного ресурса. Исторически такой вариант появился раньше, но и сейчас все еще достаточно широко используется, например теми же поисковыми системами.
Технически мобильные версии реализуются двумя способами.
Первый способ. Мобильная версия сайта имеет свой интернет-адрес, например m.site.ru. При обращении со смартфона к обычной версии сайта www.site.ru сервер понимает, что запрос идет с мобильного устройства и перенаправляет пользователя на соответствующий вариант m.site.ru. Иногда реализуется вариант без перенаправления. Пользователю при этом приходится запоминать адрес упрощенной версии сайта.
Второй способ. Обе версии сайта находятся по одному адресу. Сервер определяет, с какого устройства был сделан запрос и по одному и тому же адресу выдает разный контент, в зависимости от типа устройства.
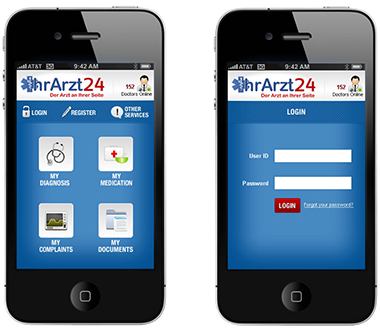
Мобильное приложение

Часто упоминают о таком способе выхода на переносные устройства, как создание приложения. Сразу отметим, что приложение это не сайт, а программа, написанная под конкретную операционную систему.
Создание приложения имеет как свои преимущества, так и недостатки. Для многих компаний создание своего приложения жизненно необходимо. Тем не менее, если вы не понимаете, нужно оно вам или не нужно, то скорее всего оно вам не нужно.
Какой вариант выбрать?
Что лучше - адаптивный дизайн, мобильная версия сайта или мобильное приложение? Все зависит от ситуации и конкретных условий. Возможно, что потребуется создавать все три варианта плюс совсем упрощенный вариант для сотовых телефонов.
К преимуществам мобильной версии сайта следует отнести:
- Высокая скорость загрузки страниц. Из-за того, что эта версия сайта сильно упрощена, скорость загрузки существенно увеличена.
- Низкая стоимость разработки. Для создания веб-ресурса не требуется привлекать высококвалифицированный персонал. Вся разработка может быть выполнена в короткие сроки.
Недостатки мобильной версии:
- Разные адреса для разных версий сайта. Если не реализована переадресация, пользователю приходится запоминать дополнительные адреса страниц.
- Сложность в поддержке. Очень часто все реализовано так, что приходится поддерживать две версии сайта - основную и мобильную.
Мобильное приложение не является сайтом, а представляет из себя программу. Приложение чаще используется постоянными клиентами компании, а не новыми потенциальными покупателями.
Достоинства приложения:
- Возможность использования всего функционала смартфона или планшета - фотокамеры, динамика, GPS и т.д.
- Возможность работы в оффлайновом режиме.Приложение может хранить большую часть необходимы данных, что позволяет работать с ним и при отсутствии подключения к интернету.
Недостатки:
- Контент приложения не индексируется поисковиками. Вашего приложения не будет в выдаче Яндекса или Google. К нему нельзя применить обычные методы.
- Высокая стоимость разработки.
Необходимость скачивания и установки приложение. Скорее всего пользователь установит приложение, только если уже является клиентом компании.
Не так давно появился новый способ адаптации сайта к мобильным устройствам - адаптивный дизайн. С каждым годом он получает все большее распространение.
Именно адаптивный дизайн рекомендует использовать поисковая система Google.
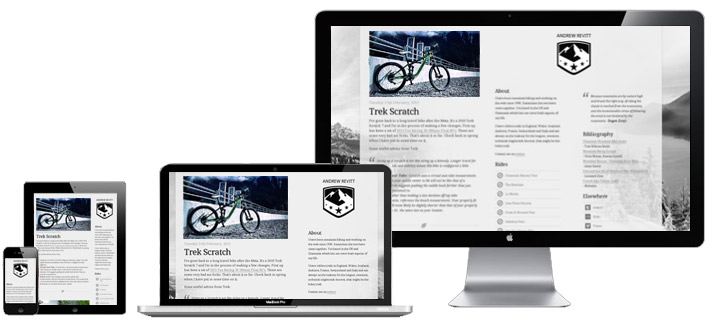
Адаптивный дизайн
Современным, более удобным и недорогим вариантом придания сайту мобильности является сайт с адаптивным дизайном. На все устройства подается одинаковый контент, который с помощью каскадных стилей (CSS) адаптируется к размеру экрана.
Если возникла необходимость работы с мобильными пользователями, то начинать нужно именно с этого способа. Он недорогой, быстрый, лишен многих недостатков других вариантов.

Преимущества адаптивного дизайна:
- Невысокая стоимость разработки. Цена создания адаптивного сайта выше, чем обычного, но гораздо ниже, чем стоимость разработки мобильного приложения.
- На разработку затрачивается сравнительно мало времени.
- Все находится на одном URL, поэтому пользователям нет необходимости запоминать дополнительные адреса.
- Поисковым системам нужно индексировать только одну версии страницы
- Отсутствует переадресация, что ускоряет загрузку контента и устраняет ошибки, связанные с неточностью определения типа устройства.
Главным недостатком является обязательная загрузка всех файлов, даже в тех случаях, когда отображается не весь контент. Это увеличивает время, необходимое для отображения контента на экране, то есть время загрузки.

Комментарии (0)