 10:00 - 20:00, пн - пт
10:00 - 20:00, пн - птКак оптимизировать сайт под мобильные устройства
admin Feb 02, 2022

- Почему мобильная оптимизация сейчас важна?
- Доля мобильного поиска больше десктопного
- Поисковые системы рассматривают мобильный поиск в качестве первоочередного
- Какую мобильную версию для сайта выбрать
- Как протестировать сайт на оптимизацию для мобильных?
- Как улучшить свойства сайта для пользователей мобильных устройств?
- Итоги
В последние годы количество мобильных устройств неуклонно растет. Еще недавно слово мобильный означало телефон, с которого в интернет зайти было трудно, а сейчас это основное средство серфинга в сети. По разным оценкам на мобильный поиск приходится от 60 до 80 процентов всех запросов и прослеживается тенденция на его постоянное увеличение.

Поисковые системы тоже стали уделять мобильным версиям сайта больше внимания. С некоторых пор оптимизация сайта для мобильных устройств стала одним из факторов ранжирования. Поэтому если ваш ресурс не оптимизирован соответствующим образом, его позиции в выдаче упадут.
Почему мобильная оптимизация сейчас важна?
Потому что мобильных пользователей сейчас больше чем десктопных и их количество продолжает расти. К тому же Google и Яндекс мобильным версиям сайта дают больший приоритет в выдаче. Все это делает продвижение сайтов под такие гаджеты очень важным.

Плюсы мобильной оптимизации сайта:
- высокая скорость загрузки страниц;
- улучшение удобства пользования сайтом;
- увеличение CTR;
- повышение конверсии;
- лучшие поведенческие факторы;
- увеличение трафика;
- высокие позиции в результатах поиска.

Доля мобильного поиска больше десктопного
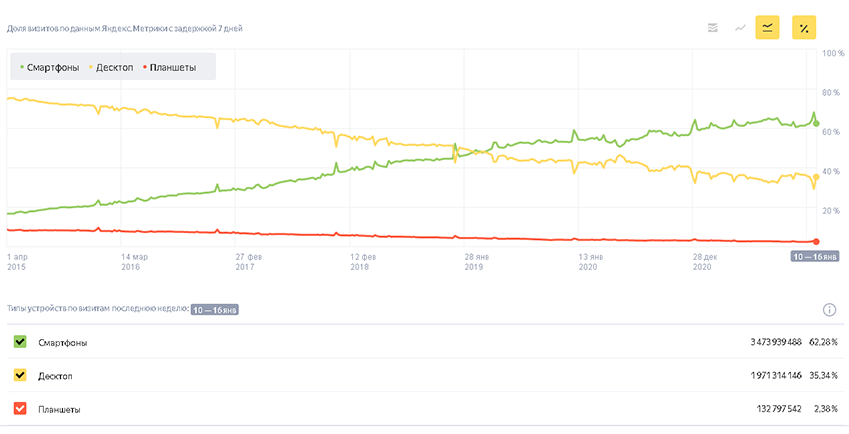
В наше время настольные компьютеры используются в основном для серьезных игр и для работы. Все остальное делается с мобильных. Поэтому доля мобильных устройств неуклонно растет и давно превысила 50%.
Различные источники приводят разные цифры, но в основном это 80 процентов. Вот данные Яндекс.Радара:

Если ваш сайт не оптимизирован для мобильных устройств, пользователи уйдут с него и продолжат поиск. Это зафиксируют поисковые системы, которые тотально следят за всем, что происходит в интернете, и в результате ваш сайт из результатов поиска исчезнет. Зачем показывать посетителям ресурс, который на мобильных гаджетах плохо выглядит?
Поисковые системы рассматривают мобильный поиск в качестве первоочередного
Все началось с дизайна сайтов, где главным стал принцип Mobile First, то есть сначала разрабатывался мобильный макет, а потом уже полноэкранный.
Этот принцип в 2015-м году подхватил Google, выпустив обновление Mobile Friendly. Оптимизация для мобильных устройств стала фактором ранжирования и предпочтение в выдаче отдавалось сайтам с адаптивным дизайном.

В 2017-м Google сделал следующий шаг, перейдя на Mobile-First Index. Сначала индексируется мобильная версия. А если ее нет, то тогда уже десктопная. Продвижение нужно строить с учетом этого факта.
Аналогично поступает и Яндекс. Как и в Google, наличие мобильного варианта является фактором ранжирования.
Стоит отметить, что все плюсы к ранжированию проявляются только в мобильной выдаче поисковых систем. На обычную выдачу мобильная SEO оптимизация влияния не оказывает.
Какую мобильную версию для сайта выбрать
Существует несколько вариантов того, как оптимизировать сайт под мобильные устройства, каждый из которых имеет свои особенности.
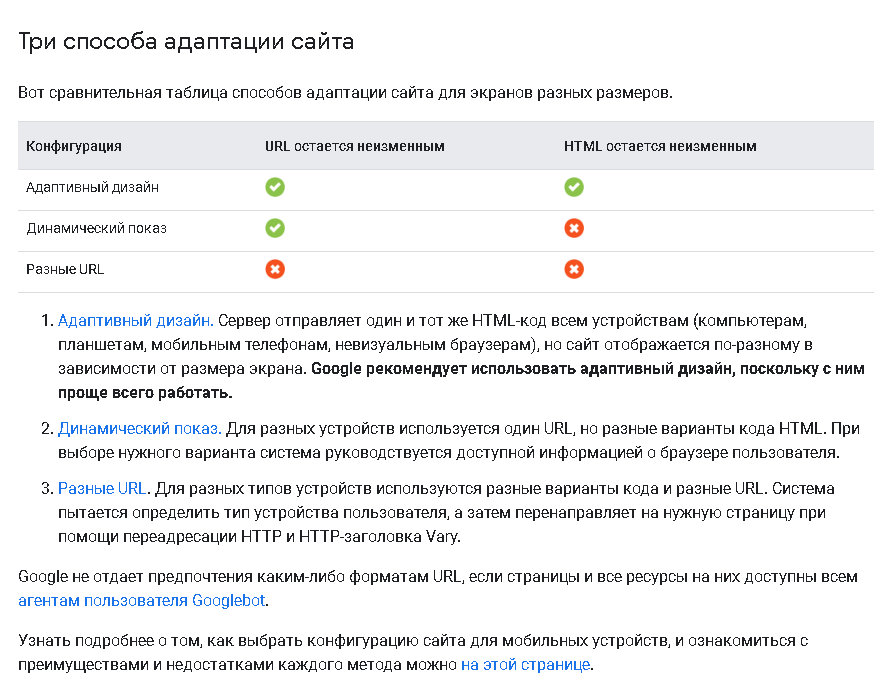
Мы рассмотрим 3 наиболее популярных варианта и подробно опишем их преимущества и недостатки.

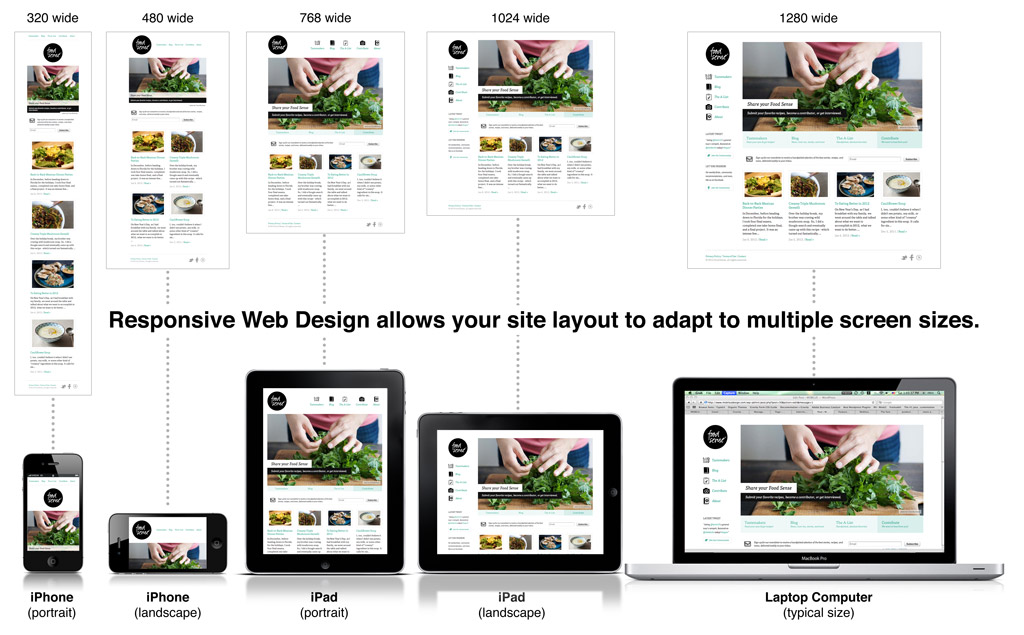
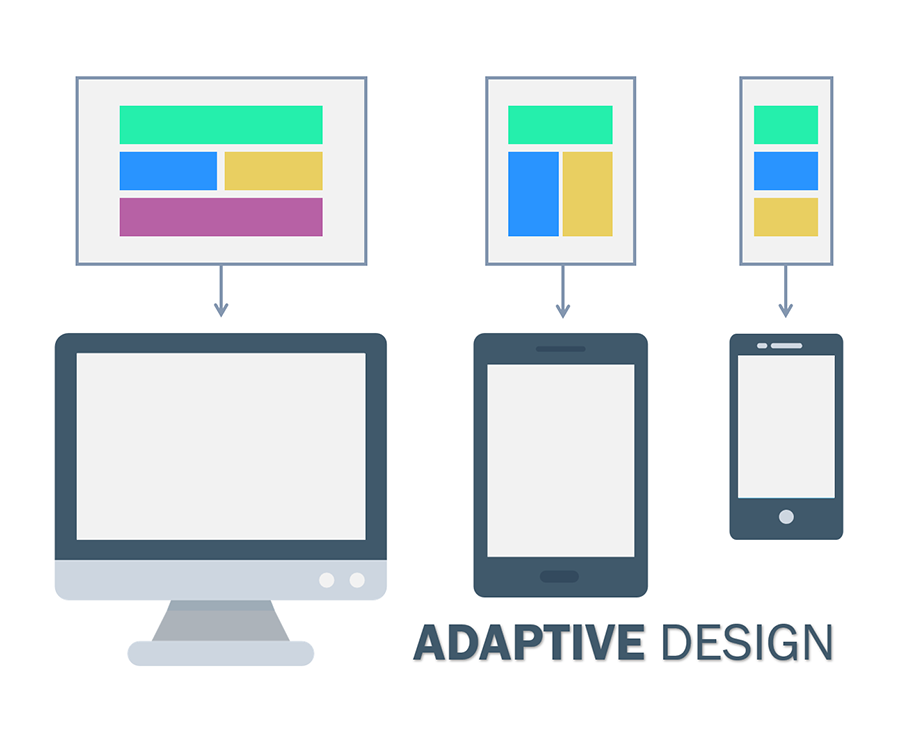
Что такое адаптивный дизайн (вёрстка)?
Сейчас это самое распространенное среди вебмастеров решение и оно рекомендуется поисковыми системами.
Оно состоит в адаптации к разным устройствам выводимого на экран изображения. Делается это с помощью CSS, а точнее, с помощью так называемых media-запросов. Media-запросы позволяют исполнять разный CSS-код в зависимости от разрешения экрана.
Таким образом, и HTML и CSS-код у обеих версий сайта один и тот же. Не нужно контролировать, с помощью какого устройства пользователь просматривает страницу.
Плюсы адаптивной вёрстки:
- один и тот же код для всех устройств;
- единая адресация страниц;
- легкость обслуживания;
Минусы:
- более длительная загрузка;
- неполная информация на смартфонах;
- нельзя переключаться между версиями.

Домен третьего или второго уровня
Этот способ поисковиками не рекомендуется. Чаще всего реализуется доменом третьего уровня в виде буквы m, например, m.domen.ru. Фактически при этом создается отдельный сайт на своем html-шаблоне и со своими css-файлами.
Сайты могут находиться и на разных доменах второго уровня.
Когда посетитель заходит на сайт, программное обеспечение определяет вид используемого устройства, и в случае несоответствия перенаправляет на соответствующий ресурс.
Переключаться между версиями можно и вручную, кликая по соответствующей ссылке или кнопке. То есть, на десктопном устройстве можно посмотреть мобильный вариант сайта и наоборот.
Возможны два варианта:
- У сайтов отдельные шаблоны, но одинаковый контент, который существует в единственном экземпляре. И если его отредактировать, то это проявится сразу в обоих ресурсах.
- У сайтов отдельные шаблоны и разный контент. По сути, это два разных ресурса, хотя могут обслуживаться одной CMS и управляться из одной админки.
Очень важно прямо указать поисковикам, какая версия сайта является основной для индексации. Делается это с помощью директив rel="alternate" и rel=”canonical”. В результате не будут созданы дополнительные дубли и позиции в выдаче не ухудшатся.
Плюсы:
- легкий дизайн, что повышает скорость загрузки страниц;
- меньшая нагрузка на сервер;
- возможность переключения между версиями;
- легкость редактирования (для одинакового контента).
Минусы:
- различные URL;
- необходимость редактировать две версии сайта;
- могут появиться дубли;
- сложность редактирования (для разного контента).

Динамический контент
Этот способ можно рассматривать как частный случай предыдущего варианта.
Сервер определяет по User-Agent устройство пользователя и в зависимости от этого отдает соответствующие HTML и CSS.
Из плюсов здесь одинаковый адрес URL. Из минусов - это решение дорогостоящее.

Как протестировать сайт на оптимизацию для мобильных?
Для адаптивного сайта главное - скорость загрузки и удобство использования. Удобство сейчас, например для Google, выражается в большом шрифте и в достаточном расстоянии между кликабельными элементами.
Если быть точным, то для алгоритмов поиска и ранжирования в Google важными являются обновление Page Experience и входящие в него Core Web Vitals.
В эти понятия входят скорость загрузки самого крупного объекта (LCP), задержка после первого ввода (FID) и совокупное смещение макета (CLS). Сайт должен работать на протоколе HTTPS, быть мобильно адаптированным, обеспечивать безопасность просмотра и не иметь навязчивых блоков.
Так что прежде чем приступать к оптимизации, посмотрите как обстоят дела сейчас. Может быть предпринимать ничего не нужно.
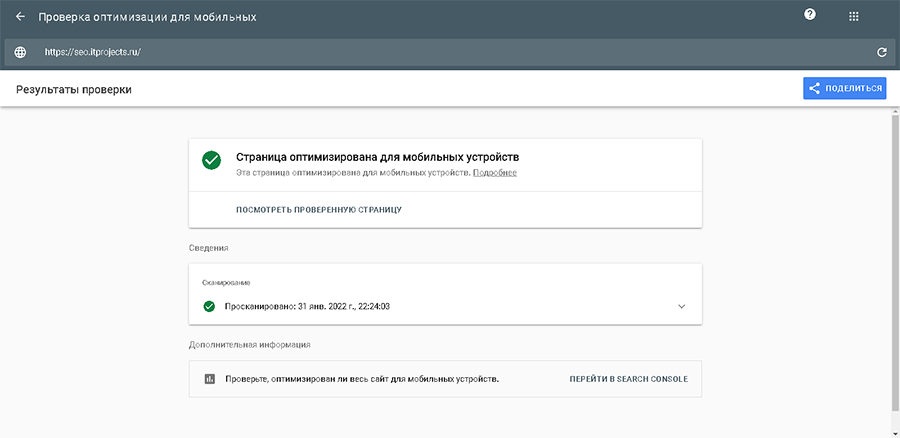
Специальная страница для тестирования на мобильность в Google Search Console:

Скорость загрузки сайта на мобильных устройствах:

Измерьте производительность сайта
Проверить сайт на соответствие требованиям поисковиков можно с помощью специальных сервисов как принадлежащих самим поисковым системам, так и сторонних.
У Google это можно сделать с помощью:
- web-сервиса PageSpeed Insights;
- Lighthouse, внедренный, в частности, в Chrome DevTools;
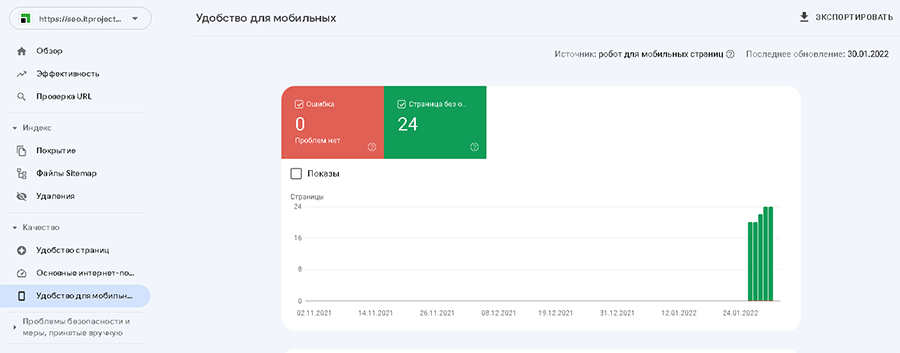
- консоли, запросив Search Console Speed Report;
- сервиса Google Mobile Friendly - Проверка оптимизации для мобильных
и некоторых других интерфейсов.
Измеряем скорость через веб:

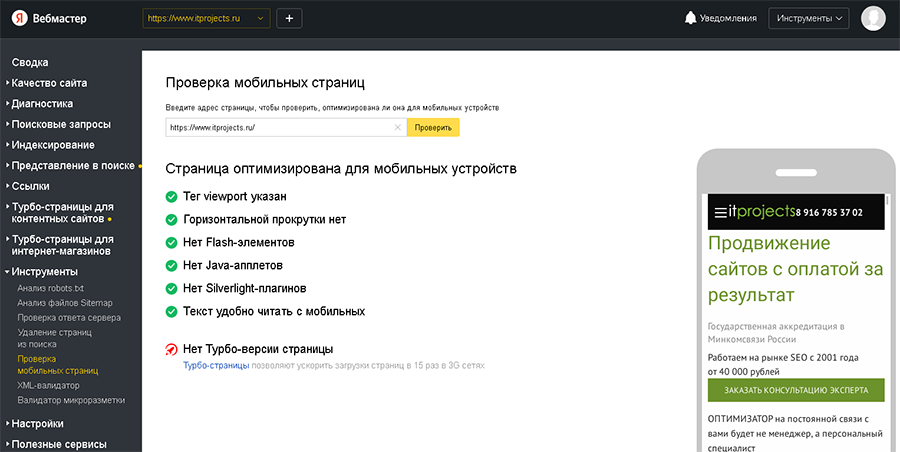
У Яндекса адаптированность сайта проверяется Вебмастером.
- одна страница - в разделе “Проверка мобильных страниц”;
- весь сайт - в разделе диагностики.

Lighthouse в браузере Chrome. Проверяем производительность:

После исправления всех выявленных ошибок можно собственно приступать к оптимизации сайта для мобильных.
Как улучшить свойства сайта для пользователей мобильных устройств?
Рассмотрим по порядку, что нужно сделать, чтобы оптимизировать сайт как для пользователей, так и для мобильных устройств.
Во-первых, нужно выполнить все рекомендации сервисов по оценке соответствия сайта на мобильность.
Во-вторых, нужно провести стандартные мероприятия, которые описаны в руководствах по оптимизации на адаптивность.
Оптимизация скорости загрузки
Если ускорить загрузку страниц, то позиции улучшатся, потому что это теперь фактор ранжирования и дополнительно будет позитивное влияние на поведенческий фактор.
По результатам исследований пользователи ждут 3-4 секунды. Если страница загружается дольше, они уходят на другой сайт.
Скорость повышают следующими мерами:
- Минимизируют все коды - HTML, CSS, JS. Используют различные сервисы для их сжатия.
- Убрать все ненужные и тяжелые плагины. Оптимизировать javascript код.
- Использовать изображения соответствующие их актуальному размеру. Прогнать все картинки и фотографии через программы сжатия. При возможности для каждого разрешения экрана загружать свою картинку.
- На мобильных устройствах используйте ленивую загрузку изображений. Отложенная загрузка позволяет закачивать файлы картинок тогда, когда они становятся видимыми на экране.
- Проверьте ваш хостинг и в случае необходимости смените его. Сейчас достаточное количество провайдеров, которые предлагают мощные серверы и высокоскоростные каналы интернета по доступной цене.
- Включите в CMS кеширование, разрешите его для всех страниц и файлов. При повторном просмотре контент не будет заново генерироваться и это ускорит скорость загрузки.
- Проверьте сайт на избыточные и множественные редиректы.
- Подумайте об использовании CDN.
- Настройте в поисковиках AMP и турбо-страницы.
Итоги
Адаптация сайта под мобильные устройства важная составная часть процесса продвижения. Большинство запросов, которые делают пользователи, выполняются со смартфонов. Поисковые роботы обходят сайты по мобильным версиям и адаптивная оптимизация стала фактором ранжирования.
Мобильную версию сайта делают тремя способами: адаптивная вёрстка, динамический шаблон или поддомен третьего уровня.
Поисковые системы рекомендуют использовать адаптивную вёрстку как наиболее универсальную и понятную для роботов. Валидность мобильной версии можно определить на глаз или с помощью специальных инструментов.
Надеемся, что описанные способы оптимизации сайта под мобильные устройства помогли улучшить ваш ресурс.

Комментарии (0)